Layout-Patterns im E-Mail Design .
Ich werde es nicht müde zu betonen, dass Design im E-Mail-Marketing eine wichtige Rolle spielt. E-Mails sollten ästhetisch ansprechend und gleichzeitig funktional sein. Um das zu erreichen, gibt es einige E-Mail-Design Best Practices. In diesem Beitrag soll es um die besten Layout-Patterns fürs E-Mail-Marketing gehen.
Die wichtigsten Punkte beim Design eines E-Mail-Layouts sind:
Übersichtlichkeit
Wesentliche Inhalte können schon beim Überfliegen erfasst werden
Ausgeglichenheit
Visuell ansprechende Präsentation
Führen des Auges und damit Vorgabe von Schwerpunkten bzw. Lenkung der Aufmerksamkeit
In der Umsetzung muss man dabei glücklicherweise das Rad nicht neu erfinden, sondern man kann auf einige bewährte Layout-Patterns zurückgreifen:
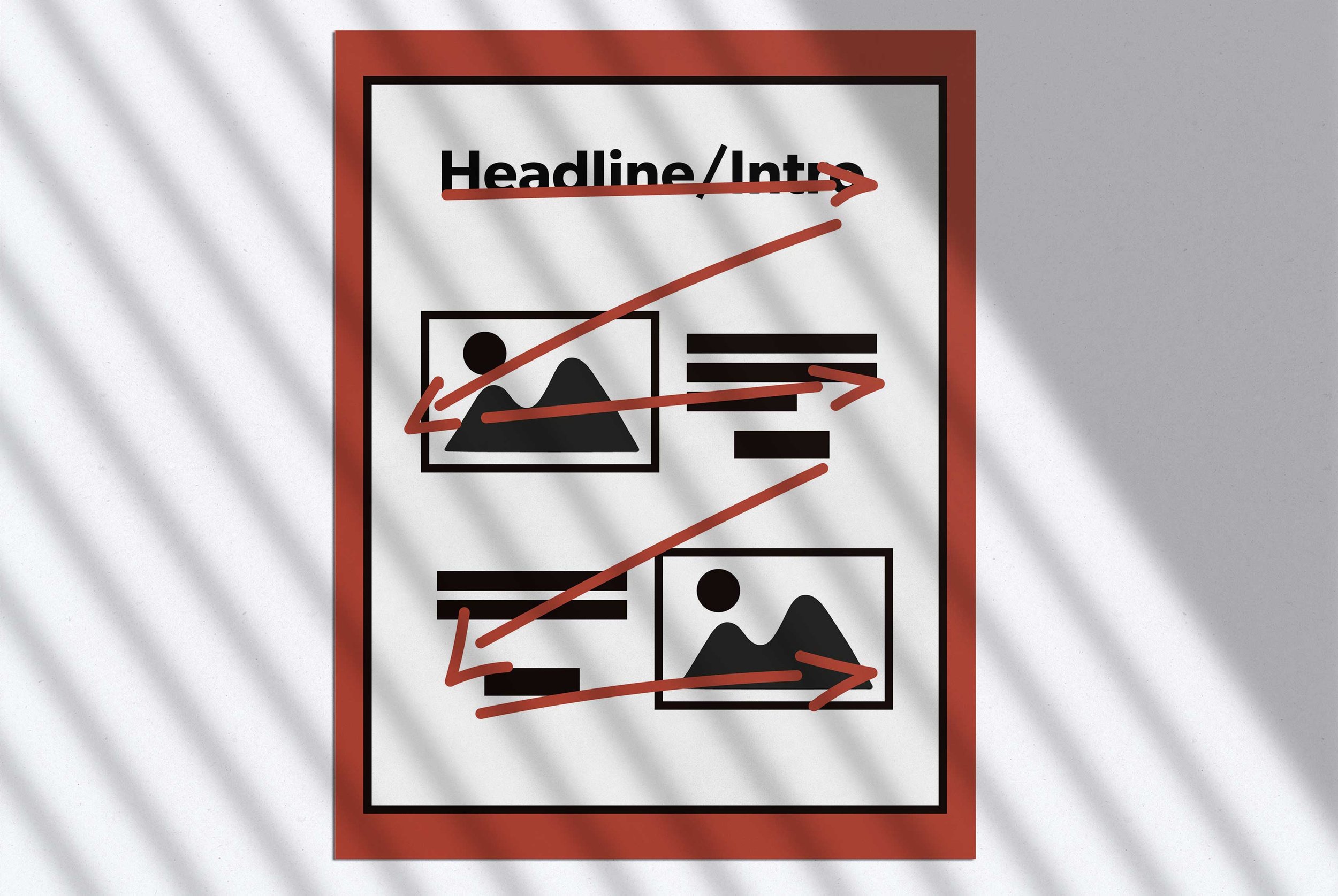
Z-Pattern
Z-Pattern
Es wird sich dem Lesemuster bedient, bei dem das Auge von links nach rechts und wieder nach links gelenkt wird. Aufgebrochen durch Bildblöcke, um das Interesse der Lesenden aufrecht zu erhalten.
Diese Form des Layouts bietet sich besonders für Newsletter und andere E-Mail-Formen an, die mehrere thematische Inhalte haben.
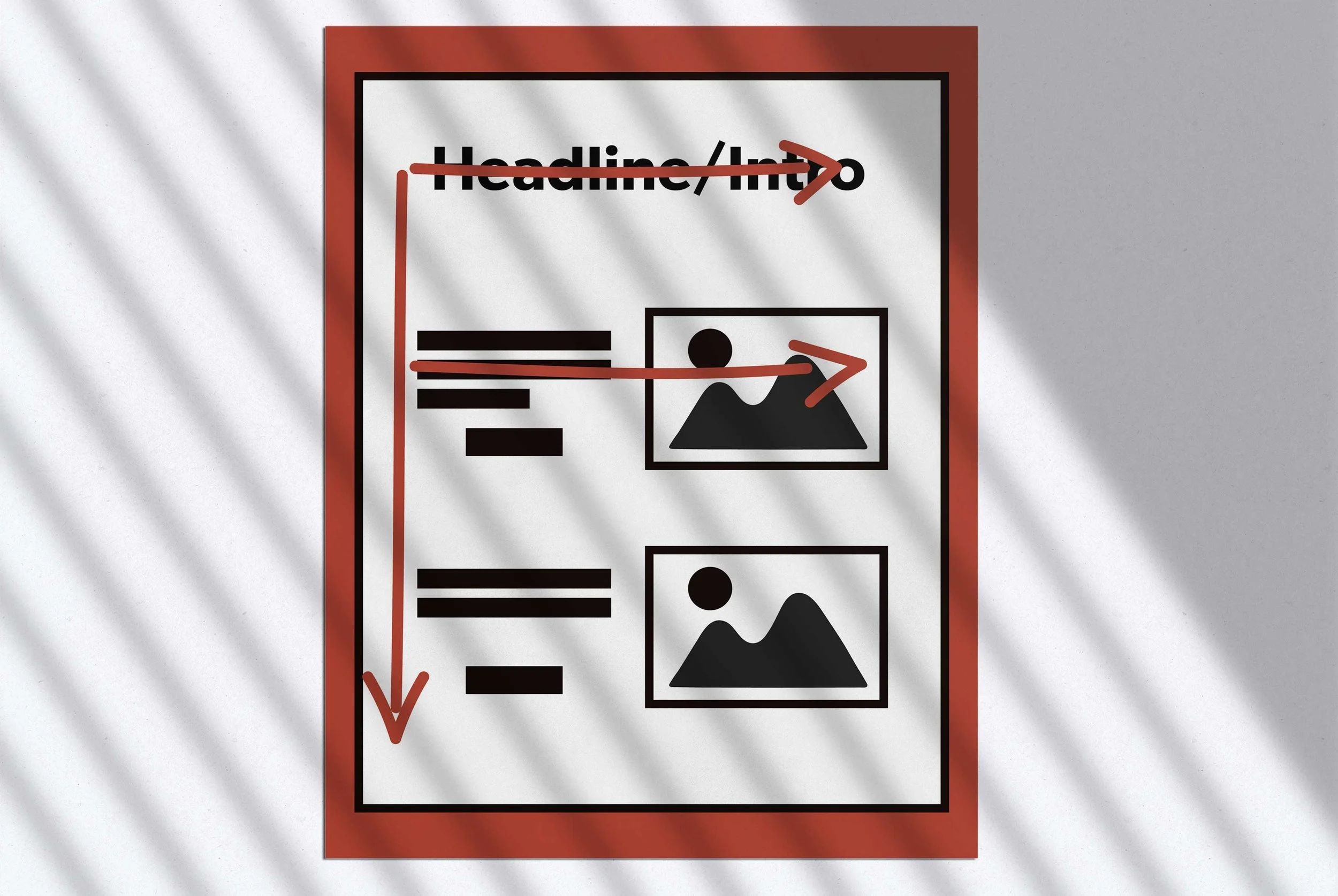
F-Pattern
F-Pattern
Das F-Pattern ist dem Z-Pattern nicht unähnlich. Auch hier wird sich des klassischen Lesemusters von links nach rechts bedient, allerdings werden die Texte hier linksbündig präsentiert.
Umgekehrte Pyramide
Umgekehrte Pyramide
Dieses Pattern ist besonders reduziert und der Inhalt läuft spitz zu. Das Auge wird auf natürliche Weise zum wichtigsten Punkt geleitet. Damit ist es vor allem für E-Mails geeignet, die einen klaren CTA (Call-to-Action) verfolgen. Bestes Beispiel sind klassische Angebots-E-Mails.
Die Wahl des richtigen Layout-Patterns hängt also vom Inhalt sowie von den Präferenzen der Zielgruppe ab. Während das Z- und F-Pattern auf längere und thematisch vielfältigere E-Mails ausgelegt sind, lenkt die umgekehrte Pyramide die Aufmerksamkeit auf einen bestimmten Punkt in der E-Mail. Erste sind miteinander weitgehend austauschbar und der Einsatz richtet sich im Grunde nach visueller und gestalterischer Präferenz.
Also dann…nichts wie ran an die Buletten ähh E-Mails 🤓
Was ich so mache, wenn ich nicht gerade hier reinschreibe?